百度echarts是一款完全免费开源系统的Javascript图表库。百度echarts在原来商品的根基上对特性、作用、便捷性等多方面实现了全面提高,创新与此同时应用 Canvas 与 SVG,适用SVG3D渲染,并增加旭日图,为双层数据产生很酷的呈现方法。

【基本上详细介绍】ECharts是一款纯Javascript的图表库,简称来源于Enterprise Charts,商业服务级数据图表,可以顺畅的运作在PC和直接使用移动端访问普通的网站,会因移动端宽度的限制因素,导致访问者需要左右滑动,以及放大的操作,才能上,兼容当今绝大多数电脑浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),最底层依靠轻量的Canvas类库ZRender,给予形象化,栩栩如生,可互动,可相对高度个性定制的数据可视化图表。自主创新的拖动重测算、数据主视图、函数值域数据漫游等特点大大的提高了客户体验,授予了消费者对数据开展发掘、融合的工作能力。
2018 年1月16日,百度EFE精英团队宣布推送了集团旗下著名开源系统商品 ECharts 的全新大版本号 4.0,最新版本在商品的特性、作用、便捷性等多方面实现了全面提高。必须的朋友们可下载试一下!
【手机软件特性】1、十分精巧便捷,客户可以简单应用这款手机软件
2、可以在移动端和电脑应用,使你随时随地可以制做图表
3、有着各式各样的标志款式,可以让不一样行业领域的工作人员应用
4、选用数据可视化的图表实际效果,可以使你一目了然

【新特性】ECharts 4.0 较大的闪光点是产生了 8 项称得上“高科技”的全新升级特点:
上百万数据可视化的无堵塞感受
图表界第一个双涡轮汽车发动机,创新与此同时应用 Canvas 与 SVG,适用 SVG 3D渲染,可任意转换,内存占用更少
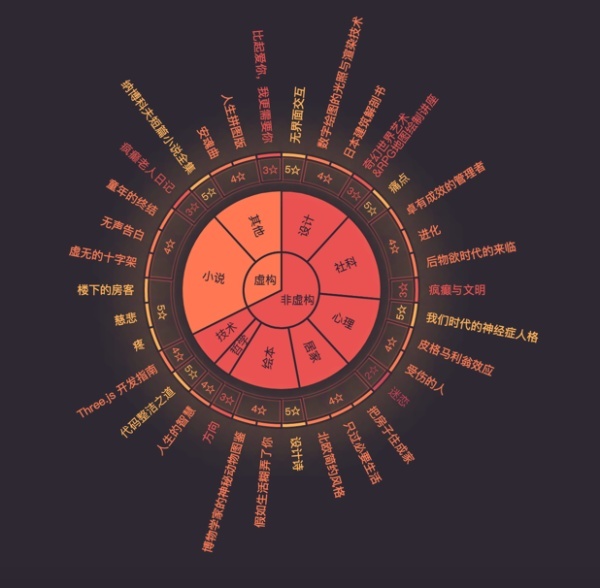
增加旭日图,为双层数据产生很酷的呈现方法代
数据与款式分离出来让数据传到越来越更为便捷
更平扁的配备项等级,更快捷的撰写
创新数据可视化商品的无阻碍浏览适用
将要可以在小程序中应用 ECharts
可以在 PPT 中使用 ECharts
和 ECharts 4.0 一起公布的也有 ECharts GL 1.0 最新版本、ZRender 4.0 全新升级版本号、WebGL 架构 ClayGL、深度神经网络架构 Visual DL 等,可谓是一次百度在数据可视化行业的国庆大阅兵。
随着这种商品的公布,百度也发布了全新的数据可视化知名品牌 —— “百度数据可视化试验室”,意味着百度在数据可视化行业将打开一番大的姿势。
此次ECharts 4.0 最新版本关键的提升点包含:
带来客户更强有力的使用性能和作用
上百万数据可视化的无堵塞感受
3D渲染模块 ZRender 全方位更新,宣布适用 SVG
增加了旭日图种类
让开发人员应用 ECharts 越来越更为轻轻松松
数据与款式分离出来让数据传到越来越更为便捷
更平扁的配备项等级,更快捷的撰写
让越来越多的人大量的情景都能浏览应用 ECharts 制做的交互商品
创新数据可视化商品的无阻碍浏览适用
增加针对小程序的适用
根据 Gallery 产品研发出了 PowerPoint 软件

【方式块引入】line.js:柱形图
bar.js:柱状图
scatter.js:散点图
k.js:K线图
pie.js:饼状图
radar.js:图表
map.js:地形图
force.js:力导向性平面布置图
chord.js :和弦图
funnel.js:漏斗图
gauge.js:车内仪表盘
eventRiver.js:事情江河图
treemap.js:引流矩阵树图
venn.js:venn图

【echarts使用方法】百度echart如何使用?
1、最先要应用百度echars,先要 把它下载出来当地,或是立即cdn获得,自然还可以立即到github下载全新的版本号
根据 npm 安裝 echarts,npm install echarts --save
那样 ECharts 和 zrender 会放到node_modules文件目录下。可以同时在新项目编码中 require('echarts') 获得 ECharts
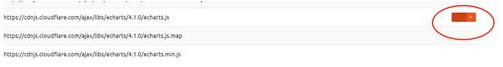
非常简单的是cdn引入,最先到官方网强烈推荐的cdn
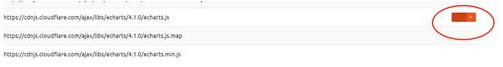
如下所示所显示开启官方网强烈推荐的cdn详细地址

2、拷贝cdn详细地址里边的任何一个就可以开展引入了,如下所示所显示,点一下copy,就可以进行拷贝

3、复制成功后将它引入到咱们的html文档,如下所示所显示:
script src=https://cdnjs.cloudflare.com/ajax/libs/echarts/4.1.0/echarts.js/script

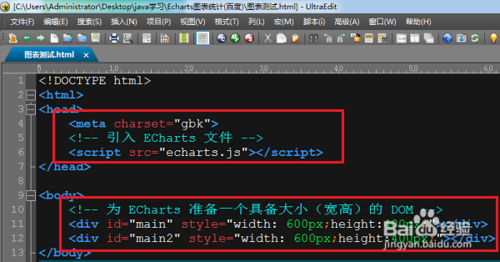
4、逐渐应用echarts,最先为ECharts提前准备一个具有尺寸器皿,如下所示所显示界定一个div器皿装放大家的图表
div id=main style=width: 100%;800px;/div

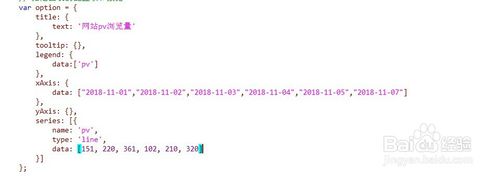
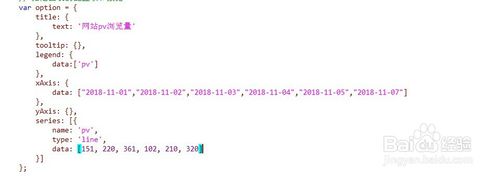
5、下面最重要流程,特定配备项,如下所示所显示 title代表图表文章标题,tooltip软件 legend 按键可以操纵是不是表明 xAxis x轴数据 yAxis y轴 series数据
var option = {
title: {
text: '网址pv访问量'
},
tooltip: {},
legend: {
data:['pv']
},
xAxis: {
data: [2018-11-01,2018-11-02,2018-11-03,2018-11-04,2018-11-05,2018-11-07]
},
yAxis: {},
series: [{
name: 'pv',
type: 'line',
data: [151, 220, 361, 102, 210, 320]
}]
};

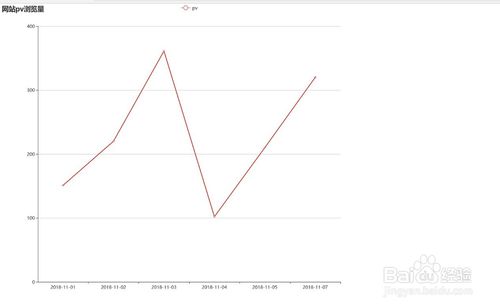
6、最终 应用刚特定的配备项和数据表明图表
myChart.setOption(option);
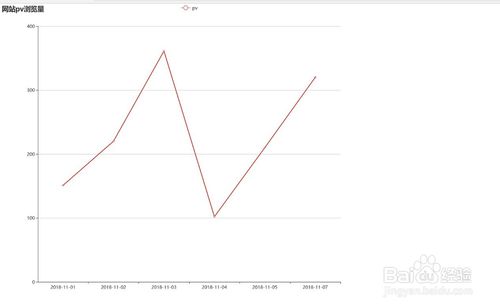
浏览器打开大家会发觉制作好一个好看的图像了

【百度echarts图形制作实例教程】百度echarts如何制作柱型图型?
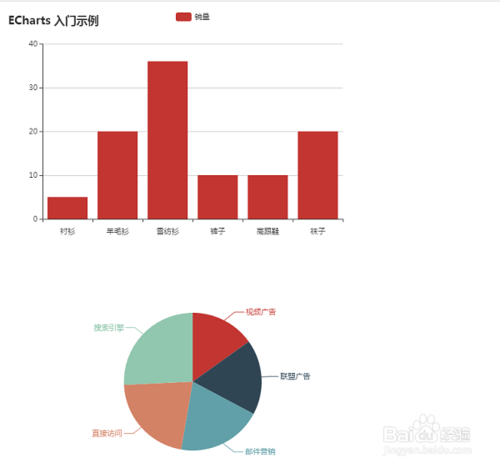
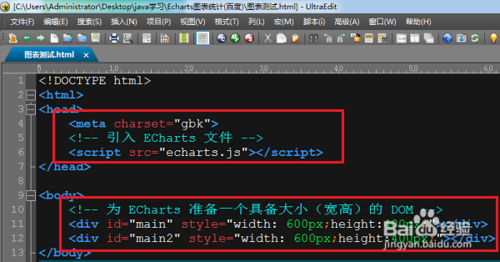
1、建立一个html文档引入echarts.js和设定2个具有高宽的div提前准备制作柱形图和饼状图,如下图所示:

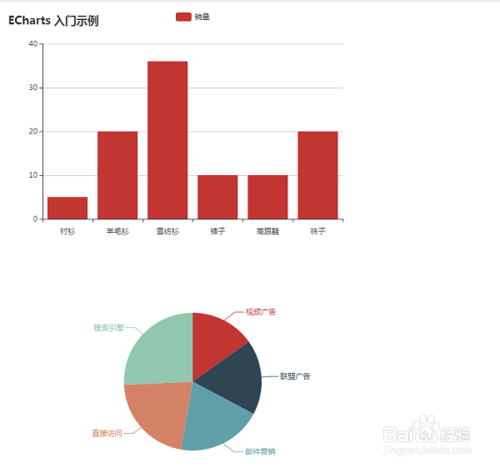
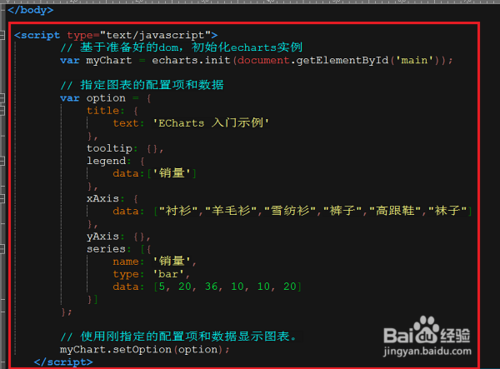
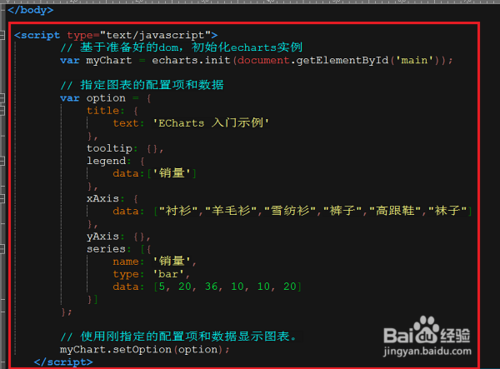
2、大家根据建立好的柱形图div,最先特定图表的配备项和数据,随后将图表的配备项和数据都表明出去,如下图所示:

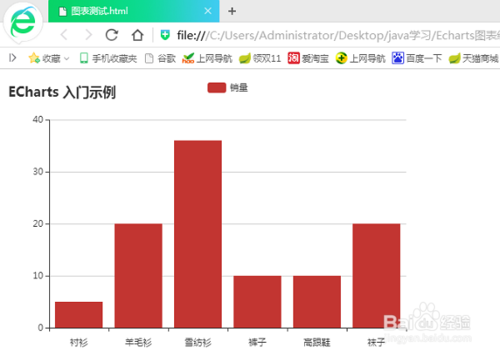
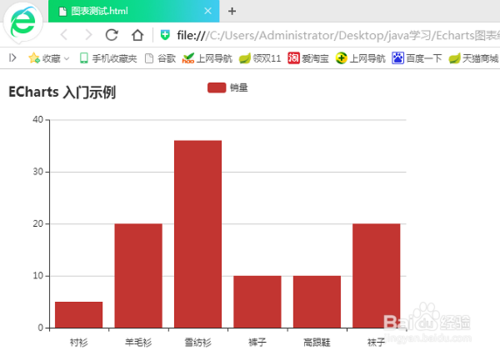
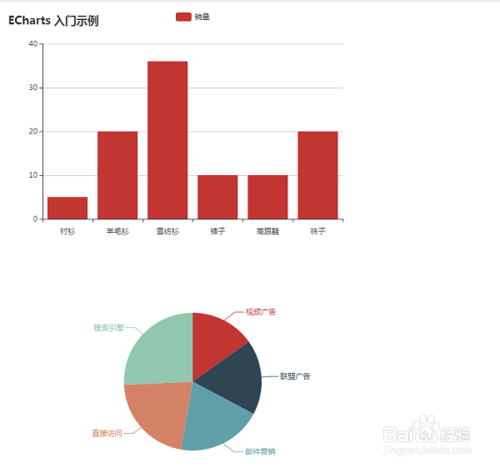
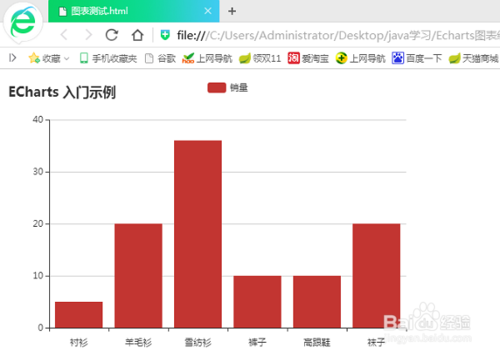
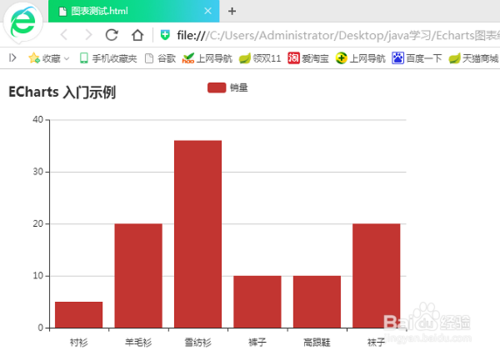
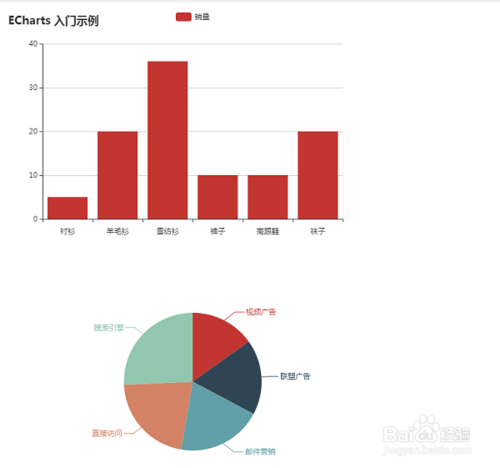
3、我们在打开浏览器,能够看见早已取得成功根据echarts制作了一个柱形图,如下图所示:

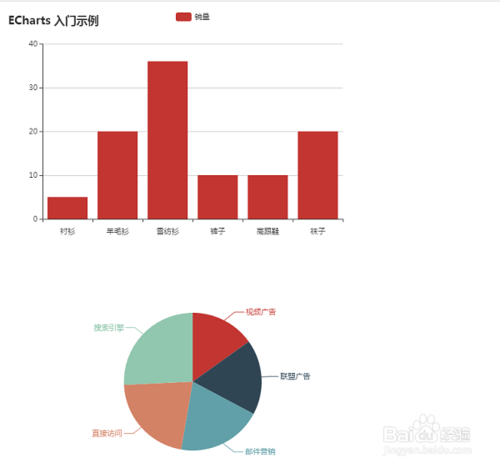
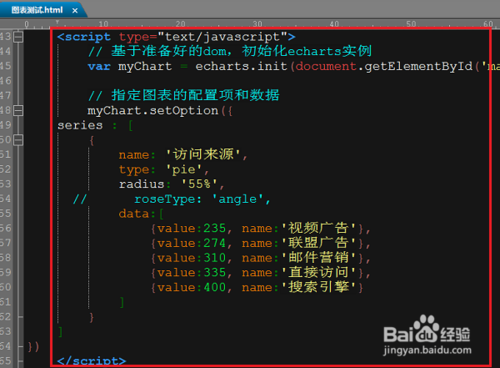
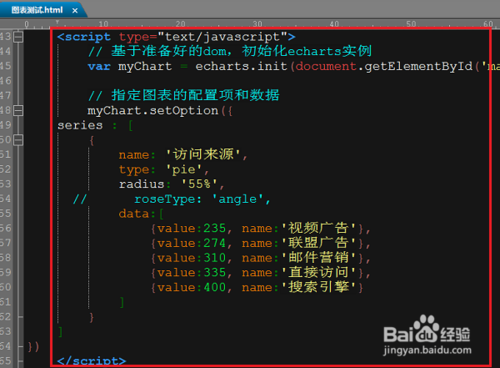
4、大家接下来来制作饼状图,一样也是先复位echarts案例,特定图表配备项和数据,如下图所示:

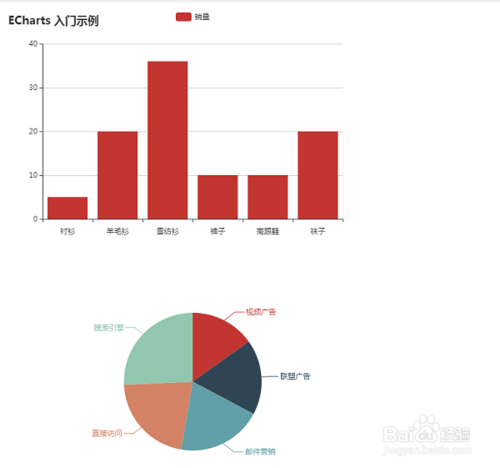
5、我们在电脑浏览器再次开启网页页面,能够看见饼状图也制作好啦,如下图所示:

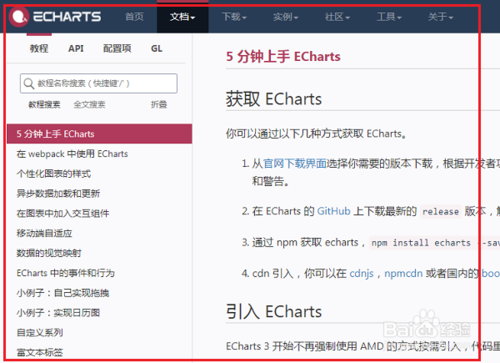
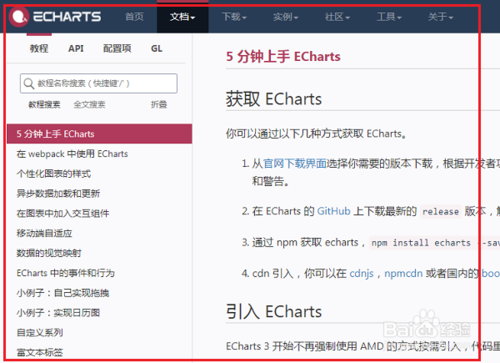
6、大家还可以进来官方网站,查询文本文档,把握详尽的操作方法,如下图所示:





























 Digital Camera Utility v5.8.0官方版图像处理 / 78.7M
Digital Camera Utility v5.8.0官方版图像处理 / 78.7M
 CorelDRAW 2018 v20.0官方版图像处理 / 1.7M
CorelDRAW 2018 v20.0官方版图像处理 / 1.7M
 DetuStitch v4.3.1.0官方版图像处理 / 136.5M
DetuStitch v4.3.1.0官方版图像处理 / 136.5M
 CreateView v2.0中文免费版图像处理 / 61.0M
CreateView v2.0中文免费版图像处理 / 61.0M
 Helicon Remote v3.9.7官方版图像处理 / 17.5M
Helicon Remote v3.9.7官方版图像处理 / 17.5M
 批量图片处理小助手SignPics v2.0.0.8绿色版图像处理 / 493KB
批量图片处理小助手SignPics v2.0.0.8绿色版图像处理 / 493KB
 Franzis CutOut Pro v6.1.0.1绿色免费版图像处理 / 39.0M
Franzis CutOut Pro v6.1.0.1绿色免费版图像处理 / 39.0M
 中格图片批量加水印软件 v6.0.0.0官方版图像处理 / 17.4M
中格图片批量加水印软件 v6.0.0.0官方版图像处理 / 17.4M
 BatchDate v1.0.0.0免费版图像处理 / 639KB
BatchDate v1.0.0.0免费版图像处理 / 639KB
 Surfer12 v12.2.705中文版图像处理 / 114.9M
Surfer12 v12.2.705中文版图像处理 / 114.9M
 Digital Camera Utility v5.8.0官方版图像处理 / 78.7M
Digital Camera Utility v5.8.0官方版图像处理 / 78.7M
 CorelDRAW 2018 v20.0官方版图像处理 / 1.7M
CorelDRAW 2018 v20.0官方版图像处理 / 1.7M
 DetuStitch v4.3.1.0官方版图像处理 / 136.5M
DetuStitch v4.3.1.0官方版图像处理 / 136.5M
 CreateView v2.0中文免费版图像处理 / 61.0M
CreateView v2.0中文免费版图像处理 / 61.0M
 Helicon Remote v3.9.7官方版图像处理 / 17.5M
Helicon Remote v3.9.7官方版图像处理 / 17.5M
 批量图片处理小助手SignPics v2.0.0.8绿色版图像处理 / 493KB
批量图片处理小助手SignPics v2.0.0.8绿色版图像处理 / 493KB
 Franzis CutOut Pro v6.1.0.1绿色免费版图像处理 / 39.0M
Franzis CutOut Pro v6.1.0.1绿色免费版图像处理 / 39.0M
 中格图片批量加水印软件 v6.0.0.0官方版图像处理 / 17.4M
中格图片批量加水印软件 v6.0.0.0官方版图像处理 / 17.4M
 BatchDate v1.0.0.0免费版图像处理 / 639KB
BatchDate v1.0.0.0免费版图像处理 / 639KB
 Surfer12 v12.2.705中文版图像处理 / 114.9M
Surfer12 v12.2.705中文版图像处理 / 114.9M